13/02/2018 – By Paul Doerr
In CRM 2013 Microsoft released the convenient feature of BingMaps, however they did not provide an out of the box way to use this feature on custom entities.
It is possible to add the Bing Maps control to the forms of custom entities.
Full Disclosure – the following solution is 100% unsupported.
1. Create a field for your entity that will be used for storing addresses (in this case the created custom field is called Composite Address with the logical name of: new_compositeaddress).
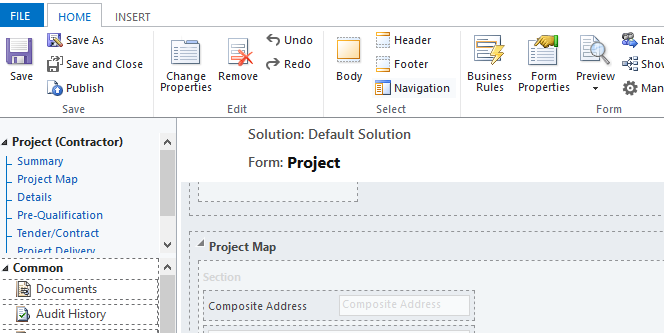
3. Save and publish the form and entity.
4. Create the solution and add your custom entity inside.
5. Export and unzip the solution.
6. Open customizations.xml file and find the attribute you’ve added (in our case new_compositeaddress): –
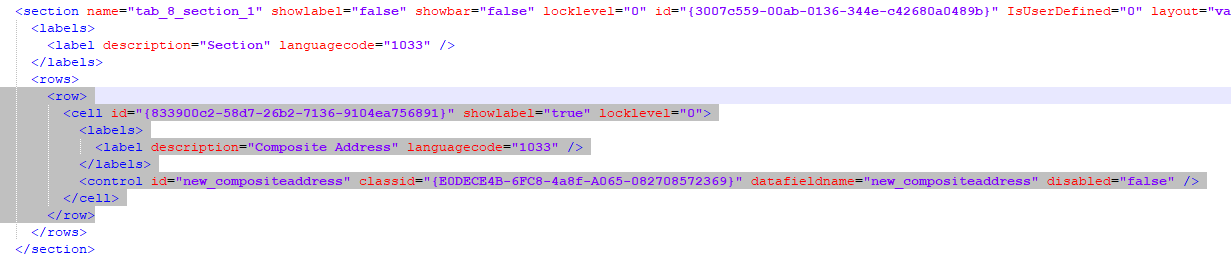
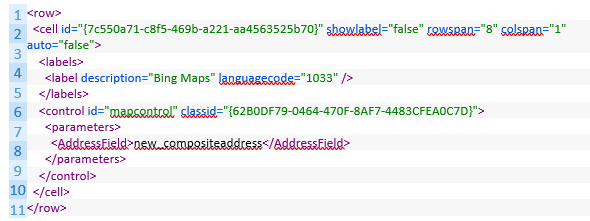
7. Add following XML after address field ( replace the field name you used for the address into AddressField node):

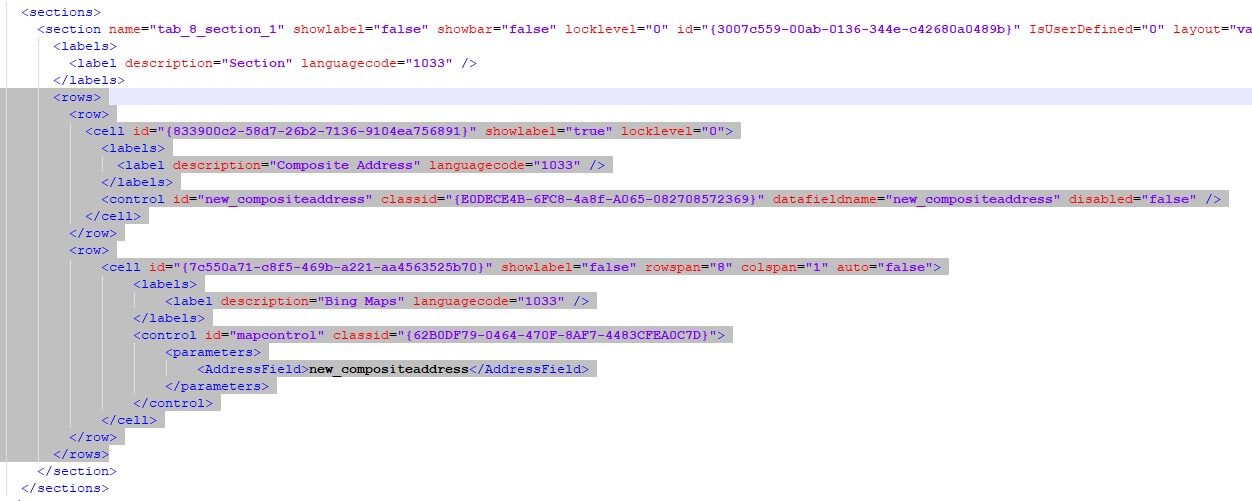
After this, your Xml should look like the following:

8. Save the Xml and zip the solution back up.
9. Import the Solution into CRM and publish all the changes.
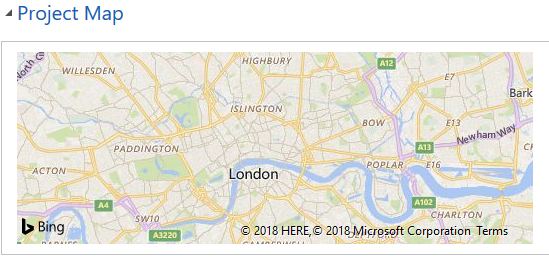
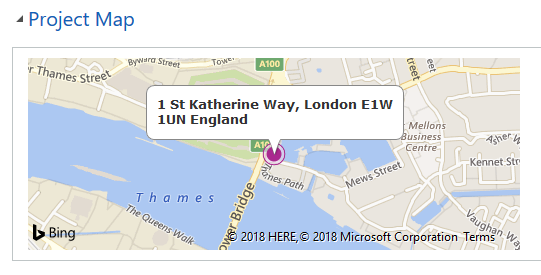
10. Once you have done this, now open your entity form, enter the address into your address field and check the address is displayed on BingMaps:

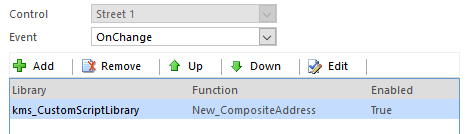
11. If the address fields on the form are separate they do need to be combined into the ‘Composite Address’, so that the address is correctly displayed. To do this you could use the OnChange Events and the javascript found below:
// https://pastebin.com/fvEgg3tk
//New_CompositeAddress – function (onchange for each address field)
// Used for pushing the project address to composite address so Bing Maps works on project form
function New_CompositeAddress(target) {
Xrm.Page.getAttribute(target).setValue(null);
New_StringDelimiter(“new_address1_line1″, target,””);
New_StringDelimiter(“new_address1_city”, target,”, “);
New_StringDelimiter(“new_address1_stateorprovince”, target, “, “);
New_StringDelimiter(“new_address1_postalcode”, target,” “);
New_StringDelimiter(“new_address1_country”, target,” “);
}
function New_StringDelimiter(source, target, delimiter) {
var text = Xrm.Page.getAttribute(target).getValue() || “”;
if (Xrm.Page.getAttribute(source).getValue() != null)
{
Xrm.Page.getAttribute(target).setValue(text + delimiter + Xrm.Page.getAttribute(source).getValue());
}
}
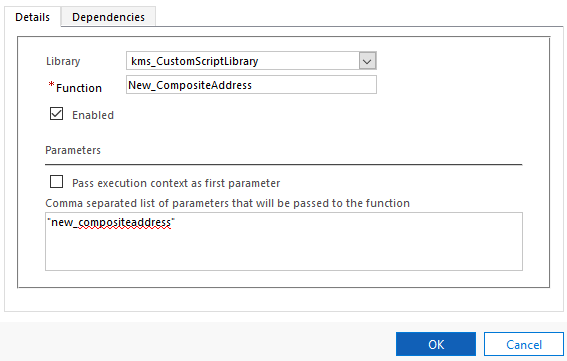
12. The OnChange Event would need to be set for each appropriate address field on the form, the example below is for Street 1, but City, County, Postcode and Country would also need the OnChange Event Function added.